html에 css 적용하는법 :
1. 인라인 스타일css
2. 내부 스타일 css
3. 외부 스타일 css
적용되는 우선순위는 인라인> 내부> 외부
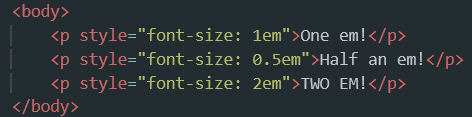
1. 인라인 스타일 css
<body></body> 사이에 tag style="property: value" 로 사용

인라인 스타일이란 html에 styled을 직접 넣는 방법이구나
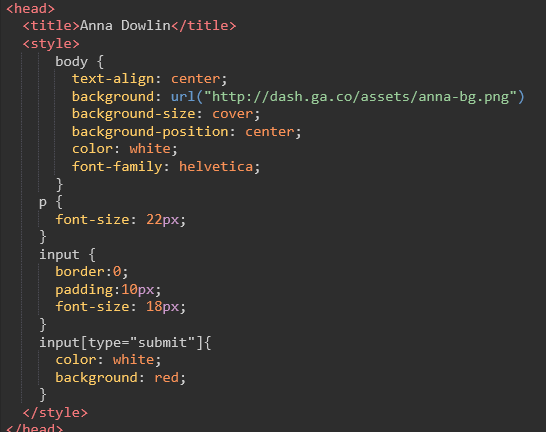
2. 내부 스타일 css
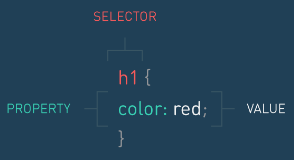
<style></style>사이에 selector {property: value;}


3. 외부 스타일 css
따로 css파일을 만들어서 <head>바로 밑에 쓴 link를 걸어준다
가장 밑에 적은 외부 스타일css가 최고 우선순위
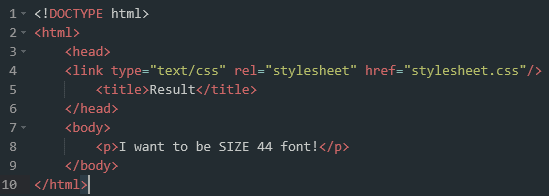
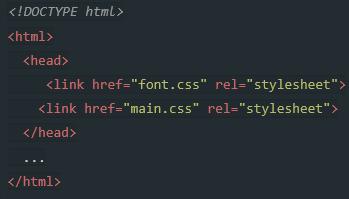
html에 외부 css 적용하는법 :

link : 외부 파일 연결시 사용
type="text/css" : 외부 파일의 종류가 css (생략 가능)
rel="stylesheet" : 외부 파일과 html파일의 관계
href="stylesheet.css" 외부파일의 경로, 파일이름 (파일 이름에 따라 바뀐다)

위 처럼 link type은 생략가능하다.
그리고 폰트는 font.css로 메인은 main.css로 파일을 각각 따로 만든 것임
보통 css파일 4개 이상에는 연결시키지 않는다 (과부화 현상)
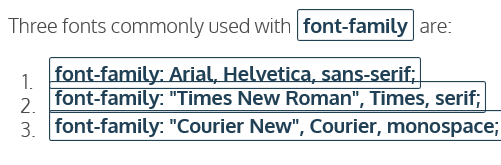
많이 쓰는 폰트

내부 css selector 추가내용
css에서 이미지 삽입하기 참조: http://www.w3schools.com/cssref/pr_background-image.asp
selector {
background-image: url("주소" 또는 "파일경로");
}
이미지 삽입하할때는 절대경로와 상대경로 두가지 방법이 있습니다.
아래는 절대경로로 이미지 삽입하기한 예입니다.
절대 경로 즉 인터넷 주소를 이용하여 이미지를 삽입하였습니다.
예).top {
background-image: url("http://goo.gl/04j7Nn");
}
아래는 상대경로로 이미지를 삽입한 예입니다.
상대 경로란 삽입하려는 이미지 파일이 내 컴퓨터 안에 있을 떄 사용하는 것입니다.
예) body {
background-image: url("image/icon_01.gif");
}

대문자로 바꿈

'HTML > CSS' 카테고리의 다른 글
| [CSS 강좌] 테이블(table) 테두리 없에고 아랫줄만 넣기 (0) | 2015.12.17 |
|---|---|
| [공유] HTML CSS 화면 중앙에 컨테츠 위치 시키기(1) (0) | 2015.11.19 |
| [공유] HTML CSS 화면 중앙에 컨테츠 위치 시키기(2) (0) | 2015.11.19 |
