
화면 중앙에 컨텐츠를 보여주기 위해서는 일반적으로 아래 공식을 사용합니다.
x좌표 = 화면넓이/2-컨텐츠넓이/2
y좌표 = 화면높이/2-컨텐츠높이/2
HTML과 CSS를 이용해서 구현보겠습니다.
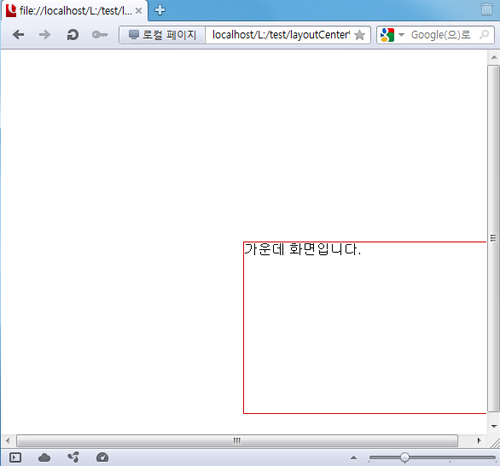
1) 화면의 50%되는 곳에 컨텐츠를 위치시킵니다
html, body{width:100%;height:100%;}
#message{width:300px;height:200px;position:absolute;left:50%;top:50%; border:1px solid #cc0000;}

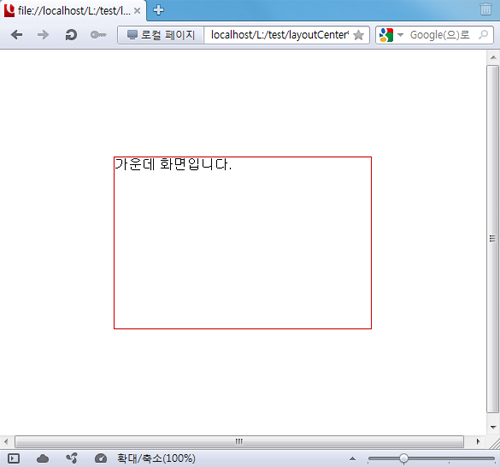
2) 컨텐츠의 높이와 넓이를 2로 나누어서 화면 중앙에 오도록 합니다.
html, body{width:100%;height:100%;}
#message{width:300px;height:200px;position:absolute;left:50%;top:50%;margin:-100px 0 0 -150px; border:1px solid #cc0000;}

예문에 사용된 전체 소스입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
html, body{width:100%;height:100%;}
#message{width:300px;height:200px;position:absolute;left:50%;top:50%;margin:-100px 0 0 -150px; border:1px solid #cc0000;}
</style>
</head>
<body>
<div id="message">
가운데 화면입니다.
</div>
</body>
</html>
----------------------------------------------------------------------------------------
*테스트버전: 크롬,파이어폭스,사파리,오페라 최신 버전, 익스플로러6~9버전까지 테스트(IETester)
[출처] HTML CSS 화면 중앙에 컨테츠 위치 시키기(1)|작성자 홈메이커
'HTML > CSS' 카테고리의 다른 글
| [CSS 강좌] 테이블(table) 테두리 없에고 아랫줄만 넣기 (0) | 2015.12.17 |
|---|---|
| [공유] HTML CSS 화면 중앙에 컨테츠 위치 시키기(2) (0) | 2015.11.19 |
| [공유] css_overview(css 적용/우선순위/이미지삽입 ) (0) | 2015.11.19 |
