출처 : 
- TABLE 테두리 없에고 아랫줄만 넣기 -

안녕하세요 늑대털쓴양입니다.
이번 강좌는 CSS 스타일 태그를 이용하여 테이블 테두리를 제어하는 강좌입니다.
html로는 border태그를 이용해 테두리 전체에 굵기를 주거나 없에는 방법만 있는데요
테이블에 CSS를 입혀 위,아래,왼쪽,오른쪽 일부분만 줄 수 있습니다.
<html> </head> <body> <table border="0" width="400"> |
가로 400픽셀의 두줄짜리 테이블을 코딩했습니다.
border값이 0으로 되어있으니 테두리는 없겠죠.
미리보기해도 테두리가 없으니 첫째줄, 둘째줄 글자만 보일겁니다.
이제 스타일 태그를 입혀 봅시다.
헤드와 헤드사이에 아래의 스타일 태그를 선언합니다.
<style type="text/css">
|
.line은 이름입니다. 점으로 시작하여 이름은 편한대로 정해주시면 됩니다.
border-bottom은 테두리의 아래쪽이란는 뜻입니다.
border-top은 위쪽, border-left는 왼쪽, border-right는 오른쪽이 되는겁니다.
1px는 선의 굵기를 조절하는곳이고 solid는 선의 종류중 실선이라는 뜻입니다.
red는 선의 색상입니다. 즉 위 CSS태그는 line이라는 이름으로
클래스명이 들어간곳에 빨간색 1픽셀 실선을 아래쪽에 넣겠다는겁니다.
|
위와같이 활용합니다.
헤드와 헤드사이에 CSS태그를 선언하고
테이블의 원하는 td에 클래스명을 줘서 아랫줄을 그어주는겁니다.
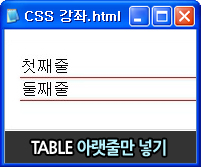
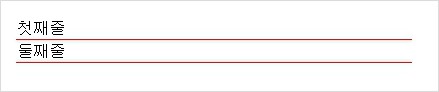
미리보기를 하면

위와같이 아랫줄에만 테두리가 들어가게 됩니다.
보통 게시판들을 보면 아랫줄만 그어져있는걸 보셨을겁니다.
위와같은 태그들은 보통 게시판을 만들때 많이 사용된답니다.
잘 활용해 보시기 바랍니다^^
↑
도움이 되셨다면 클릭!
안되셨어도 클릭!
[출처] [CSS 강좌] 테이블(table) 테두리 없에고 아랫줄만 넣기|작성자 늑대털쓴양
'HTML > CSS' 카테고리의 다른 글
| [공유] HTML CSS 화면 중앙에 컨테츠 위치 시키기(1) (0) | 2015.11.19 |
|---|---|
| [공유] HTML CSS 화면 중앙에 컨테츠 위치 시키기(2) (0) | 2015.11.19 |
| [공유] css_overview(css 적용/우선순위/이미지삽입 ) (0) | 2015.11.19 |
